- A+
用户体验如何影响您的SEO

用户仅需50毫秒即可对网站发表意见。无法给人留下积极的印象,访问者将很快点击“后退”按钮。显然,美观度对用户判断网站的方式有很大影响。但是,您还不应忽略其他两个方面-SEO和UX。但是用户体验如何影响您的SEO?
人们转向百度之类的搜索引擎来寻找答案,这就是为什么针对SEO进行优化很重要的原因。SEO帮助您的网站找到与您的业务相关的信息。同时,网站设计超越了美学。用户体验不佳的网站不仅使用户浏览您的网站感到沮丧;它也会影响您的搜索引擎排名。
在这里,我们将研究用户体验的各个方面,以及它如何影响SEO。
移动友好
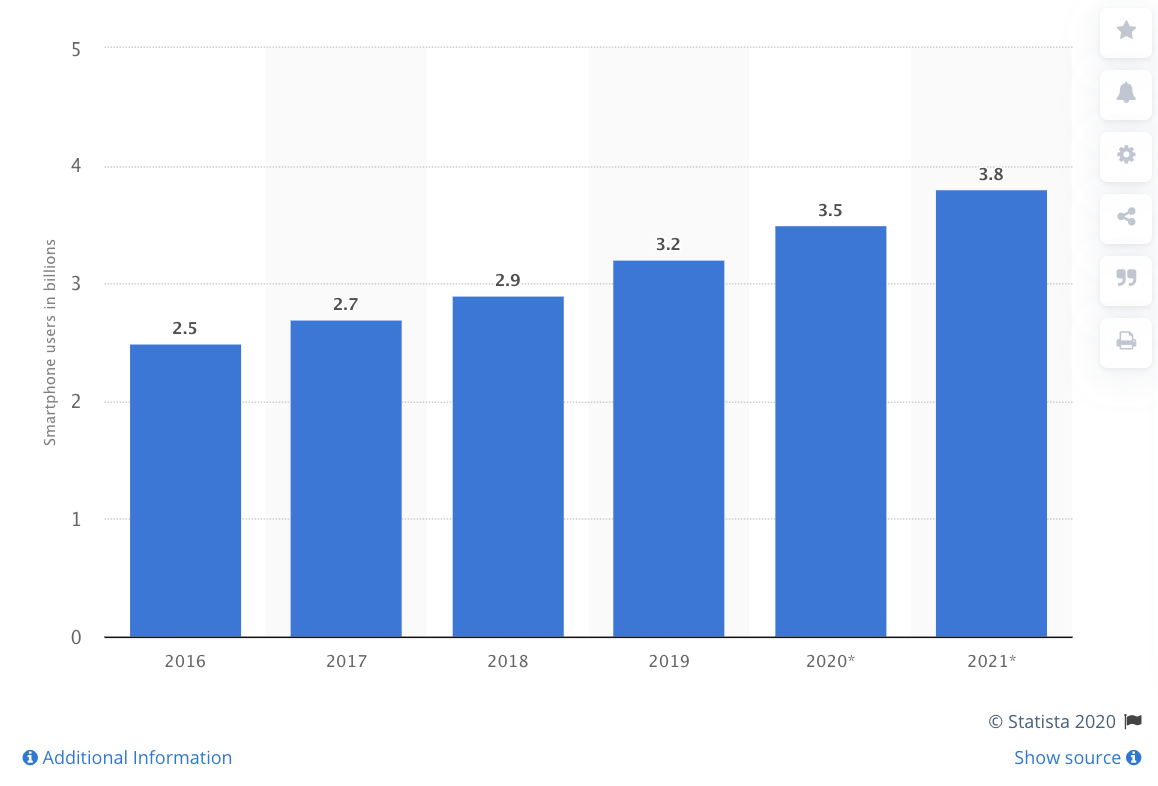
智能手机的使用已变得无处不在,以至于很难找到没有移动设备的人。估计有35亿智能手机用户,并且这个数字预计只会增加。

越来越多的人从他们的移动设备访问网络。实际上,谷歌宣布对整个网络进行移动优先索引。这意味着Google将在搜索结果中使用您网站的移动版本。
如果您的网站不适用于移动设备,则可能会影响您的排名。如今,在线用户对未针对其设备进行优化的网站的容忍度也较低。
确保您的网站在所有设备上都可以正常运行(如果尚未实现的话)。
网站速度
无论您的网站设计得多么好,但如果它的加载速度不快的话那也无济于事。在线用户过去可能容忍网站运行缓慢。但是如今已经改变,今天的人们希望能够快速找到答案。
如果您的网站无法快速加载,请不要期望您的访问者会留下来等待。大多数人只会关闭网站,然后单击即可找到另一个搜索结果。
在所有其他因素相同的情况下,加载速度比您高的网站将在搜索结果中排名更高。
您可以采取什么措施来加快网站速度?
从显而易见的开始。未优化的大图像是缓慢加载时间的最大原因之一。在将图像上传到页面之前,请使用Photoshop等照片编辑软件压缩图像。如果您使用WordPress,您还可以安装许多插件来自动为您执行此操作。其他加快网站速度的方法包括启用压缩,利用浏览缓存,最小化CSS,JavaScript,HTML文件以及使用内容分发网络。
版式
排版是影响SEO的用户体验的另一方面。
没有什么比登陆网站发现文字太小令人沮丧的。您需要从设备放大才可以阅读内容。如果大多数用户无法阅读文字,他们只会离开该页面。较高的跳出率表示访问者没有发现您的网站有用或相关。
跳出率与排名之间甚至存在一些相关性。尽管拥有专业的设计很重要,但提高内容的可读性也是一个好主意。使用清晰的字体和大小以确保用户可以轻松阅读文本。
确保您的内容在所有设备(包括台式机,平板电脑和智能手机)上均清晰可见。
导航
网站用户体验的一个关键方面是导航。导航链接可帮助访问者在浏览您的网站时为其定向。如果访问者无法轻松浏览您的网站或找到他们想要的东西,他们可能会感到困惑或沮丧。
将导航菜单组织为类别和子类别,用户可以单击这些类别和子类别来找到正确的页面。使用关键词优化这些链接以提高其可见性,并牢记SEO和UX。
通常,您希望将导航栏放置在访客希望找到的地方,例如顶部或侧面。
为每个导航链接使用明文,以避免任何误解。大多数网站将“联系我们”用作联系页面,将“关于我们”用作“关于”页面是有原因的。
配色方案
配色方案可能会影响访问者对您业务的看法。例如,您可以使用较亮的色彩来传达有趣的音调。另一方面,您可以使用较深的颜色(例如黑色)来传达奢华感。
您为网站选择的配色方案理想情况下应与企业提供的服务相匹配。例如,如果您是一家清洁公司,则可能会使用绿色来表示新鲜度,而不是棕色或黑色。
空白是网页设计的另一个重要元素。本质上是您内容周围的空白区域,为他们提供了呼吸的空间。
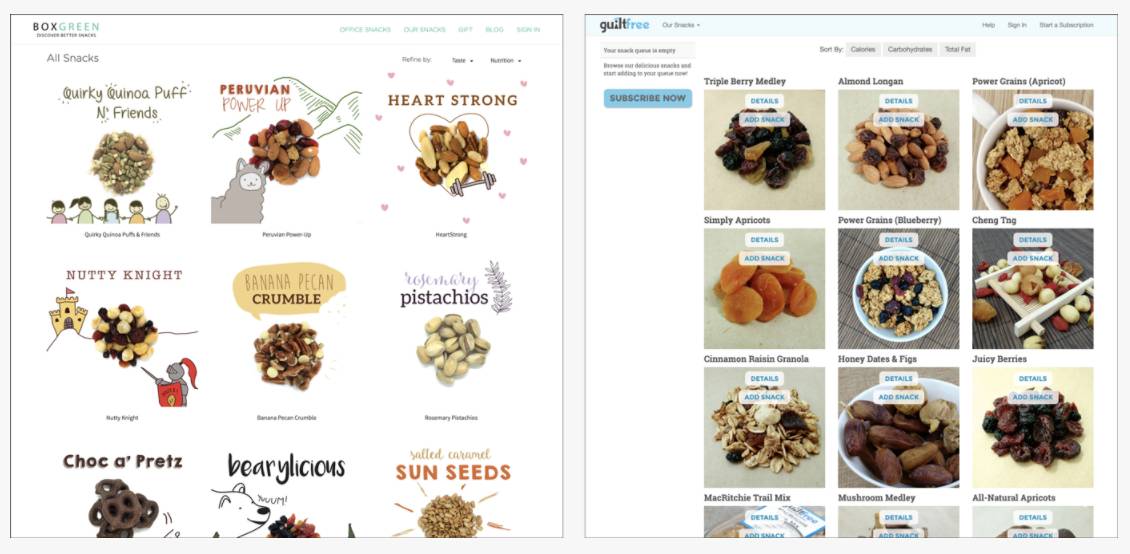
五分之四的参与者将左侧的设计评为优于右侧的设计,即使两家公司提供相似的价格和产品。

俏皮的色彩与白色的空间相结合,使BoxGreen的设计比其竞争对手更具视觉吸引力。相比之下,另一个设计看起来更加混乱,而且没有吸引力。
比较上述两个选项时,很明显,设计最终是参与者评分的决定因素。在许多情况下,这可能意味着客户在您的站点购物或竞争对手的购物之间的差异。
易用性
可用性是指访问者浏览您的网站有多容易。换句话说,游客能够找到他们想要的东西吗?
糟糕的网页设计不仅会影响SEO。它还会影响您网站的可用性以及用户是否可以实现他们打算要做的事情。
如果您希望访问者对您的品牌有良好的印象,那么对可用性进行优化很重要。从清晰的视觉层次开始,按照重要性顺序设计元素。
您可以使用诸如比例和间距之类的设计元素来指示哪些内容很重要以及您希望用户注意的地方。
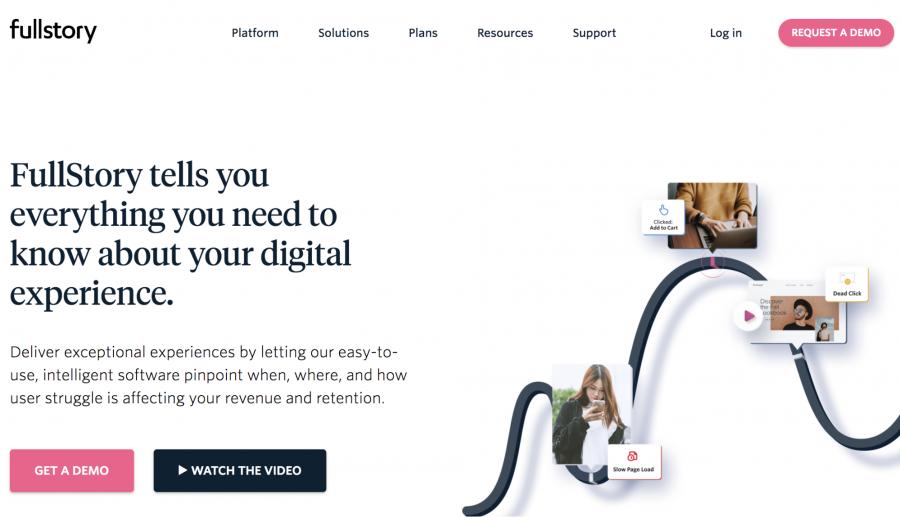
这是具有良好视觉层次结构的主页的示例:

页面上有清晰的“流程”,所有元素都直观地布置。页面上的副本写得很好,甚至还有一个号召性用语,可以告诉访问者确切的操作(演示)。
同样,您的网页设计应使访问者可以轻松地立即找到所需的内容。
结论
用户体验和SEO齐头并进。即使使用专业外观的网站,如果浏览者不满意或不优化其设备,访问者也可能关闭网站。这些信号告诉搜索引擎用户没有发现您的网站有用,这可能会影响您的排名。
另一方面,如果您的网站体验不善于灌输信任感,那么排在搜索引擎首位也无济于事。这就是为什么用户体验会对SEO越来越重要的原因。
影响SEO排名的8大因素,谷歌SEO
在众多因素中,以下八个因素对网页排名的影响是最为重要的:1)提高网站内容质量;2)移动端友好;3)提升页面浏览体验;4)优化页面加载速度;5)优化站内页面;6)建立好的内部链接结构;7)提升反向链接的质量;8)考虑本地因素
1. 发布高质量内容
网页内容的质量至关重要,它们必须提供真正有价值的信息。如果您发布一些没有价值的网页,谷歌算法可能会惩罚您。即使是Apple和eBay这样的巨头,都曾因为低质量网页受到惩罚。高质量网页内容可以让用户停留更长时间,降低跳出率。要想发布高质量网页,除了长篇幅和好文笔,还需要考虑以下因素:
a) 了解用户搜索目的
要想提高网站浏览量,首先需要搞清楚人们搜索的目的。有一网站调整了内容,使其更符合搜索者的意图后,网站浏览量增加了594%。您可以使用多种工具来了解搜索意图,如Google Analytics,Python,Site Search等。您还可以从Google Search Console了解到人们是怎么搜索到您的网站的。
b) 使用合适的关键词
通过竞争对手研究和数据挖掘,您可以找到那些有着中等搜索量,但高点击率的关键词。Blog Hands的创始人Chris Hornack,在改用了更恰当的关键词后,网站浏览量提升了80%。此外,您不能只研究单个关键词,而应该将多个关键词划为一个主题,比如考虑长尾关键词,同义词,以及类似主题的关键词。
c) 与时俱进
有一些网页或者文章的时效很长,比如维基百科的词条,在很长一段时间内都是不需要更新的。这种网页或者文章被称为“常青内容”。对于常青内容而言,不能仅更新日期,而应该深挖内容,看看有哪些部分需要更新。举例来说,如果您在一篇文章里列举了常用的软件,您应该定期更新插图,定价,软件信息等。您应该每季度检查一次网站内容,看看有哪些内容需要更新,哪些可以被定向到其他网页。
2. 移动端友好
移动优先索引(Mobile-first indexing)是Google索引网站的方式,如果网站没有移动版本,或网站未完全针对移动进行优化,则网站排名会产生负面影响。如果您的网站同时有移动端和桌面端,则仅有移动端的URL会被用于索引和排名。需要注意的是,移动优先索引不等于移动端可用性(mobile usability)。
现在,越来越多的网站选择响应式网页设计,即可以自动识别屏幕宽度、并做出相应调整的网页。当对网站进行排名时,响应式设计的网页往往可以获得更高的名次。在移动设备优先的时代,移动端网页是网站的命脉。要想网站保持活跃,就要遵循Google给出的建议,并确保正网站移动端和桌面端的内容是完全一致的。
虽然移动优先索引不需要移动响应式布局,但您仍然希望优化它以获得更好的页面体验,进而提高排名。
3. 提升页面浏览体验
a) 提升用户体验
用户体验(UX)对搜索引擎优化十分重要。据统计,如果网站内容和布局不吸引人,38%的用户会停止使用该网站。优化用户体验能为网站带来很多好处。Main Street Host通过调整网站内容和布局,增加了66%的页面浏览量。Ezoic在提升用户体验后,网站的收入增加了186%。
b)网站架构
网站架构是用户体验的重要组成部分,对搜索引擎优化有重要的影响。好的网站架构不仅可以帮助用户快速找到信息,还能让Google爬取更多网页。John Doherty优化了网站架构后,页面平均访问量提升了41%。
简而言之,您的网站应该易于使用,所有页面和导航都应该尽量简洁,用户只需要点击三到四次就能找到需要的界面。大型网站还可以内置一个搜索框,来让用户搜索他们想要的信息。
c)网站核心指标
网站核心指标(Core Web Vitals)是Google用于网站排名的指标之一,它分别从页面负载,交互性,视觉稳定性三个维度来考核页面的用户体验。遵循网站核心指标能为用户提供更好的体验。
d)使用HTTPS
Pete J. Meyers博士写到:“谷歌搜索结果的第一页里有30%的网站使用HTTPS”。2014年起,Google宣布将网站是否为HTTPS纳入排名考量因素中。2017年起,Google宣布Chrome浏览器(市场份额大于45%)将会把非HTTPS的网站标记为“不安全”。如果在收到最终警告后仍不调整,网站的跳出率将会大幅上升。这一切都表明Google认为“HTTPS”是必要的。
4. 优化页面加载速度
自2018年起,页面加载速度被纳入Google移动端的排名因素里。网站加载的速度越慢,您将会失去越多的浏览量和收益。对Amazon而言,每1秒钟的延迟可能减少16亿美元的销售额。英国出版物《电讯报》发现,4秒的延迟会使页面浏览量减少 11.02%。更快的页面加载速度会提升整体网站体验,因此Google将其作为移动端的排名因素。
5. 优化站内页面
站内页面优化与页面体验密切相关,多年来一直影响着网站可见性以及搜索界面的名次。Mockingbird仅通过更新网站标题的标签,就使网站的自然流量增加了62%;通过清理元数据和内部链接结构,使网站的自然流量增加了48%。优化您的网站可以使搜索引擎和用户更快地找到网站中的优质内容。以下是常见的优化站内页面方式:
a) 修改元数据 (Metadata)
元数据包括标题标签,页面描述等用户可以在搜索界面看到的信息。有时Google会自动抓取这些信息作为网站介绍,并放入搜索界面。您应为网站选择最恰当的标题和描述,即使它们不一定被使用。除了标题标签,页面描述外,还有多种其他类型的元数据。简单改动某个元数据可能就会增加300%的点击量,因此我们要适当修改元数据。
b) 添加 Schema Markup
Schema markup是网站的隐藏信息,它可以向搜索引擎提供更多关于你网站的信息。举例来说,对于一个电影网站,schema markup可以标记哪一部分是“题材”,哪一部分是“导演姓名”,哪一部分是“电影名称”等。自2011年创建以来,Schema markup已经能提供超过600种网站标记。Rotten Tomatoes发现,带有Schema markup标记的网页的点击率提高了25%。The Food Network发现,带有Schema markup标记的网页的点击率提高了35%。Schema markup可以让Google搜索界面呈现更丰富的内容。
c) 精选摘要
精选摘要(Featured Snippets),是从页面中直接提取,并呈现在搜索结果中的片段。如果您想让自己的网站入选精选摘要,则需要了解什么是RankBrain算法,以及每个精选摘要背后的搜索意图,如果您的网站恰好满足人们的搜索意图,则搜索引擎会在精选摘要中放上您的网站内容。
d) 谷歌发现(Google Discover)
谷歌发现是近年来新增的对排名有影响的因素。它通过算法,将用户可能感兴趣的广告自然地插入到谷歌的一系列软件里。用户不是主动搜索到广告,而是被动的接收到广告。这种广告类型比普通的搜索结果更具潜力。您可以通过查看Google Search Console报告来知晓自己的网站是否在谷歌发现中占名次。
6. 内部链接结构
好的内部链接结构能帮助用户和搜索引擎更快地找到需要的信息。Corey Morris谈到5中构建内部链接结构的方法:1)提升用户体验;2)管理链接流向;3)设计上下文和层次结构;4)利用独特的内容来建立强大品牌;5)优先索引特定页面。总的来说,您的内部链接策略首先应该以用户为中心,然后再去考虑如何将流量吸引到重要页面。
7. 相关且权威的反向链接
如果您想获得良好的排名,反向链接的质量是十分重要的。由于每个行业都是独特的,不同的行业都有各种建立反向链接的机会。
8. 本地因素
Google称“本地因素”可以被拆成三个考量因素:
a) 相关性
相关性指您的企业性质与用户搜索的相关程度。相关性是Google本地算法的命脉。您的商业信息,如Google My Business,和您的名称,地址,电话号码等信息相互关联。将这些信息补充完整有助于搜索引擎了解您的业务,并建立与搜索者的相关性。
b) 距离
距离是指您的企业与搜索者之间的物理距离。您的企业与搜索者越近,就更有可能出现在搜索结果中。
c) 知名度
知名度除了与您线下业务的受欢迎程度有关,还与企业网站,文章,评分等线上因素有关。更多的评论和高评分可以提高您的企业的本地排名。
关键要点:E-A-T影响所有的排名因素
E-A-T即Expertise,Authoritativeness,和Trustworthiness,指的是专业性、权威性、和真实性。虽然E-A-T可能不是排名因素,但它会间接影响您的网站排名。
- 我的微信公众号
- 扫一扫关注
-

- 我的新浪微博号
- 扫一扫关注
-





